How To Design App Idea
Mobile App Design: 24 Of The Best Tools For App Designers

Mobile app designers are always looking for the right tool that will make their designs worthwhile for the end user experience. Developing a valuable mobile app requires top notch skill, creativity, and of course the right tools.
Could this be the reason why companies are investing more money into user-friendly mobile design and UX designers? I'm sure.
What would these companies expect to get from this bold step? Well, according to DMI, "In 10 years, a $10,000 investment in design-centric companies would have yielded returns 228% greater than the same investment in the S&P."
While it's still essential to sketch your wireframes and products prototype on paper, app designing software are making it easier less tedious and easy to share finished or unfinished jobs with clients, developers, and designers.
But with so many design tools everywhere nowadays, it can be challenging to choose the best tool for your particular type of app. Whether you're an app design pro or a complete beginner in the world of mobile app design, this is a great article that will have a huge impact on your skills.
Good news is, I've distilled the 24 tools mobile app developers prefer to use. I'm confident that you'll find the right tool with the functionality you need from this list of practical recommendations.
1. Sketch
Sketch is a lightweight MacBook based UI/UX design tool for modern app designers. Sketch is more like Adobe Photoshop but it's built mainly for app prototyping and has one of the highest share in the wireframing and prototyping space.

The download size is about 20 megabyte, it doesn't use too much system resources, it exports assets very fast. Ultimately, you just have to buy it once and then renew license yearly. You can't animate with it. However, it's a great choice for most app designers.
So if you want to edit photos, you'll have to combine this app with other tools like Photoshop or Adobe illustrator. Are you a PC fan? It's so unfortunate the guys at Bohemian Coding may not be supporting PCs.
Here's what they said in their FAQ: "Due to the technologies and frameworks exclusive to OS X that Sketch has been built upon, regrettably we will not be considering supporting Sketch on either of these platforms."
2. BuildFire
BuildFire is an end-to-end app development platform that can be a great tool for mobile app designers, allowing you to create a working prototype of the app you are designing. BuildFire has fully customizable functionality, allowing you to upload any of your designs, customize fonts, colors and more. You may even find that the built-in functionality on the BuildFire platform has everything you need to create a fully functioning app that you can publish to the IOS and Google Play store right from the platform.
You can build your prototype and create apps for Apple and Android users alike, and test it on your phone completely free and only pay when you are ready to publish. BuildFire's app design templates allow you to prioritize UI design on mobile devices. You can even use it to collect user feedback and user input via push notifications. This information from real users will ultimately help you build the perfect app.

BuildFire simplifies app design, and makes it easy for anyone to create mobile apps. You can customize everything about your mobile app to build exactly what you want. It's an app creation solution for non-technicial users who don't have app design experience.
The cool part about BuildFire is that you can preview your mobile app design directly on your own mobile screen, even before the mobile app gets published. This helps you figure out what real mobile users will see when they download your app, predict their navigation patterns, test screen sizes, mobile forms, and see if the app design is "finger friendly." Users abandon mobile apps if these aspects of the app design are wrong.
You don't need to hire a development team for mobile app design. BuildFire is compatible with every major operating system, so you can follow OS design guidelines for both Apple and Android.
3. Adobe Experience Design (XD)
Adobe XD is the direct competitor of Sketch. If you're a PC fan and have been looking to use Sketch but have been limited because it exclusively supports Mac, then, this is good news for you.
XD provides you with basically all the features you get from Sketch—wireframing, prototyping, and more.

XD is ridiculously fast and easy to use. Although it's still in preview state and lacks some features like every other new product and in this state, it supports only Windows 10 Anniversary Update, many app designers have used it and are in love with it. XD is really promising.
Don't get me wrong, XD isn't as good as Sketch yet but it's promising and might beat its counterpart in the foreseeable future.
4. Axure RP
Axure RP is a complete app design tool for professional designers. It tries to give you all the functionalities you need to design your app from start to finish, while prioritizing user experience. Of course, that doesn't mean it's perfect.

Aside from the prototyping, it allows you to also design wireframes, mockups, flowcharts, personas, idea boards, user journeys, UI design, diagramming and graphical documentations and even more.
The interesting thing is, if you are a code freak and will like to do some coding, it allows you to code, and also allows you to add ready to use components and libraries to help you create even better design seamlessly.
So you're not limited, I guess you're only limited by your imagination. However, all this sums up to why it has a steep learning curve.
Thinking if it supports your OS? Axure RP currently has support for OS X and Windows OS.
5. Marvel
Looking at designing, prototyping and also collaborating with your design team? Marvel makes it possible for you to do all of that.
Plus it makes it possible for you to synchronize your designs from other tools like Sketch or Photoshop, and illustrator, easily, and even those on cloud storage like Dropbox or Google Drive.

Consequently, you can add your designs from different tools and use Marvel to make it come alive with all the animation features.
Needless to say, you won't border about hiring an after effect expert to do animations for your static prototype, it allows you add animations easily.
Unlike other tools, Marvel is supper specific—design, prototype and collaborate. If this sounds like what you're looking for, then Marvel could be the design tool for you.
6. Proto.io
With a lot of design and prototype templates, you can make your work easier with Proto.io. It's easy to use, as no coding is required. More importantly, you can seamlessly import your UI components from Sketch or Photoshop.

You can use the timeline feature to create cool animations to show the flow of your app across different screens. It's made to be simple and elegant. Proto.io has a lot of features.
Have assets in Dropbox or Google Drive? Proto.io allows you to synchronize them easily to help you simplify your workflow. These interesting features of Proto.io (Material Design UI Library and Offline mode) can't be left out—though it's a web design app you can actually work with it when you're not online.
Thankfully, it's a browser-based prototyping tool, you don't need to download any heavy software, you can start using it right away after signing up for their 15 days free trial.
7. Origami Studio
Origami is a standalone user interface design tool developed by Facebook engineers and has been used by Facebook to design Facebook apps like Facebook Messenger and Instagram and now it's available for you for free. It's a complex tool with great functionalities.

You can preview your app prototype with Origami (Android or iOS), copy and paste layers from Sketch and get them working in Origami.
Want to show your clients or anyone your designs? You can record your prototype and quickly send it to anyone from the Origami app.
Another cool functionality Origami has is that you can connect it to your Apple or Android mobile devices to preview it and see live changes as you work on it.
8. OmniGraffle
OmniGraffle is a diagram design tool that provides the features and freedom to prototype screen flows, strategy maps, wireframes, and a variety of diagrams.
With OmniGraffle, you can quickly visualize the flow of your app. So, it helps you in planning your app development without much hassle.
9. Balsamiq
Unlike other tools, Balsamiq helps you to design wireframes and wireframes alone effortlessly. So, if you are looking for a tool to design just wireframes alone, then Balsamiq does a great job at it.

You can decide to make wireframe sketches or make clean wireframe designs. The sweetest thing is that it's fast and has a lot of UI elements to match your thought-out design.
10. JustInMind
JustInMind is a standalone tool for designing wireframes and for prototyping. This tool can be downloaded to your server for design team collaboration. It allows you to add HTML, videos, online widgets, docs, interactive maps and online/offline to your application through its widget library.

JustinMind also allows integration with JIRA, Microsoft TFS, Doors. You can manage your team members from the same platform. More so, they have tons of plugins extensions to help make your job easier.
11. HotGloo
HotGloo is a robust interface designing tool that allows you to prototype any type of mobile application that needs a particular interface for user experience. It has extraordinary interactive features.

It allows many designers to work on a single wireframe project from wherever they are.
It's a web-based tool, which means you're not limited—you can work with it from anywhere, and you are not required to download any software.
12. UI Stencil Kit
If you work with a team, in an office, the UI stencil kit can help you a great deal in your app brainstorming and ideation phase.
It has some sticky note feature you can post on idea boards, having to sketch your ideas on paper makes your initial ideation stage very flexible. UI stencil kit is a tool every designer must have. Put ideas on paper, it's very important.
13. Flinto
Does it look like all odds are against you on the best tools in the market because you're not on Mac?
Maybe you want to collaborate with your team and everyone is using Mac and now you're thinking of getting a Mac because you want to be able to use Sketch?
Well, Flinto has a web design tool and Mac version, you can easily import your Sketch and Photoshop designs and join your team. You'll never feel like you're left out.

It's super fast, mirrors iPhone and Android transition animations, it supports prototype previewing, and sharing the installation link is simple — just send a link to whoever you want to from the app.
14. FramerJS
FramerJS is a flexible and interactive mobile app design tool that allows you to code or use their visual editing tool that auto-generates the corresponding code at the backend, which you can re-use if you like to meddle with code. Otherwise, the visual editor should be fine if you're just a visual designer.

FramerJS isn't the app to just start using on visiting their website. You need to take some training which is provided for free. You can learn how to create powerful wireframes and prototypes with the tool.
Basically, with Framer, you're limited by your imagination. You can preview your prototype. It aids easy workflow and easily import your designs from Sketch, Figma, and Photoshop and collaborate with your team members.
15. InVision
Have you made your design and need to add interactivity to it? inVision allows you to upload your design files and add animations, gestures, and transitions to turn your static prototypes into interactive and clickable prototypes.

It helps you guide and manage your workflow with effective collaboration.
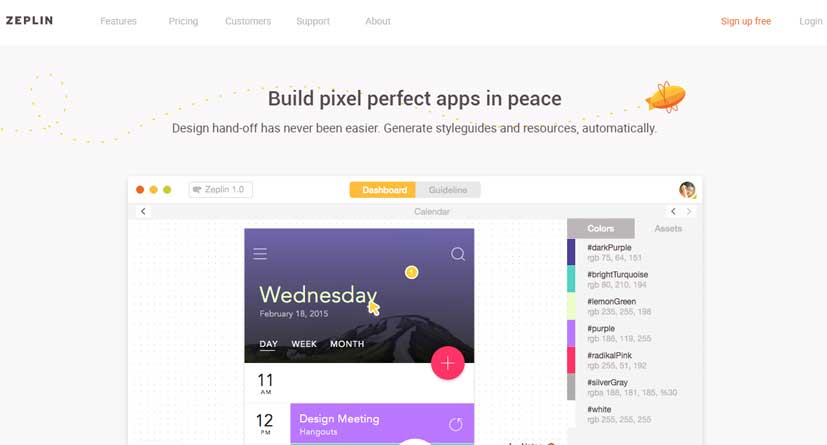
16. Zeplin
Zeplin is a collaboration tool for designers and developers. It goes far beyond design and workflow—which allows mobile designers to create a masterpiece. It allows you to upload your wireframes and visual designs from Photoshop and Sketch and add them to your project folder in Zeplin.

Building a product specification document and reiterating it every other time can really be tedious—with Zeplin you don't ever have to do that.
Developers don't need to wait until designers finish the design before getting the specs, because developers can be introduced to the design process early enough and annotations are generated for the uploaded files from Sketch or Photoshop.
The iterations can be done at the same time—thereby reducing the number of iterations for a project.
17. UXPin
You want to be able to create powerful UX without code and take on the whole process from design to development the "Agile" way, all in one place? UXPin is more likely what you're looking for.

UXPin is a drag and drop UI/UX design tool for creating high-end fidelity wireframes and prototypes.
It allows you to do your designs in the program or from either Photoshop or Sketch and import same to UXPin—you can create interactive workflows and wireframes within a short period of time.
Since it has a lot of built-in elements you are not restricted at all. That said,, you can experiment with more than 1000 built-in elements for web, mobile, and desktop products.
18. Iconjar
Organizing your icons couldn't get any better. Iconjar allows you to upload and store all your icons in one place from which you can search for them and drag and drop them to your project on Sketch or Photoshop.

Searching and uploading icons all the time can be really stressful and time consuming—essentially, Iconjar eliminates this hassle. Now, you can organize thousands of icons in one place—then, drag and drop to your project on Sketch, Photoshop or illustrator.
However, you may not be able to upload .ai and .sketch files.
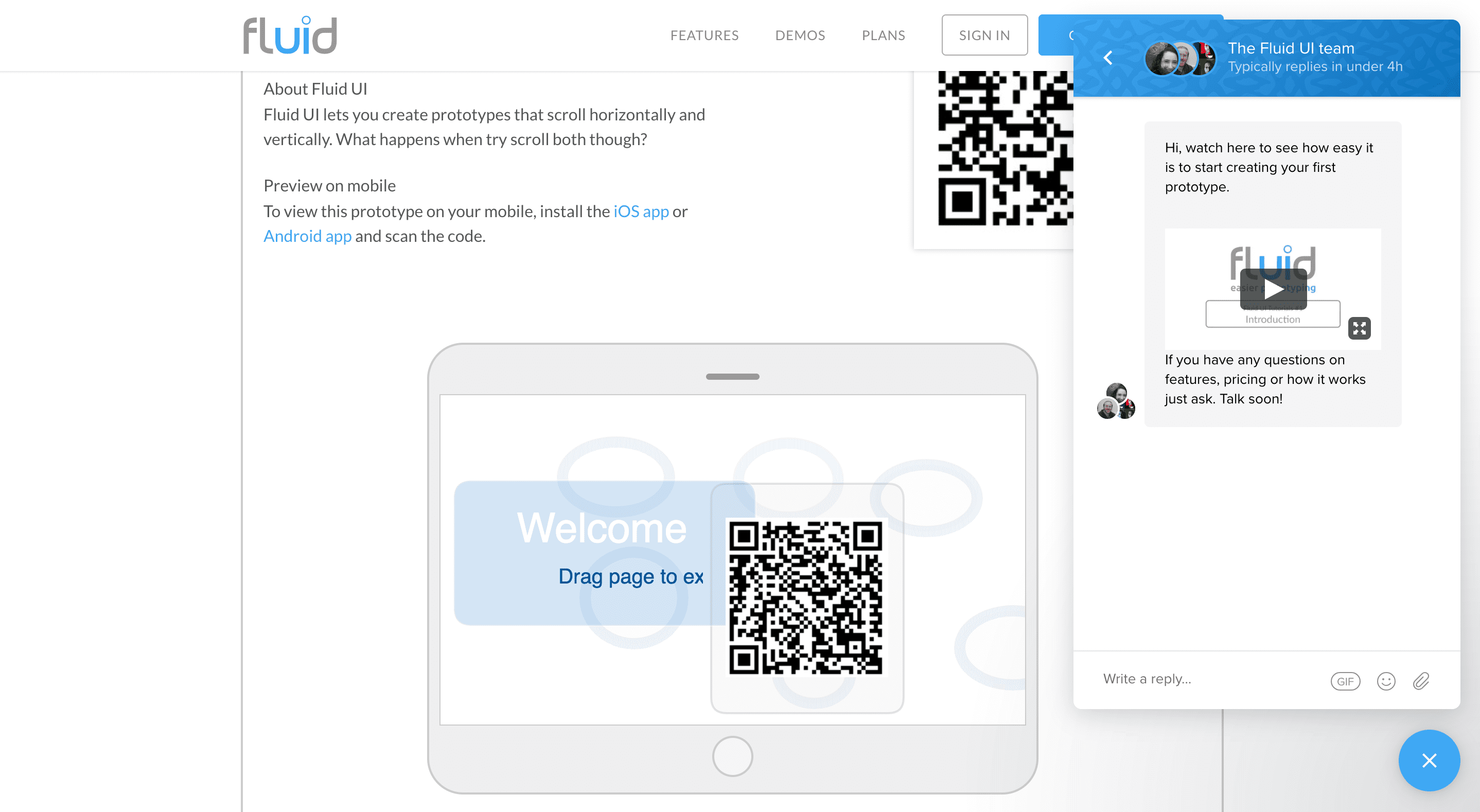
19. Fluid UI

Fluid UI, one platform solution for all of your design, collaboration and communication needs.
Fluid UI is the perfect tool for mobile app designers. With powerful collaboration features, you will be able to design and edit in real time with the rest of your team. Freelancers can quickly mockup ideas while on a call with potential clients and capture requirements with ease.
Create a prototype, present your designs and gather feedback quickly all within one platform. For even more efficient use, you can download Fluid UI to your desktop and speed up your work.
The guys at Fluid UI are also happy to say that they do all of their design work, run their stand-ups and team meetings and ideate all within the Fluid UI. If you are fed up with having to pay for multiple tools then you need to try Fluid UI (for free).
20. MindNode
You can use MindNode to build relationship maps.
It's one of the best mobile app design tools to help you stay organized when your ideas are running wild.
Overall, the platform and user interface are both super simple.
It doesn't have any complex or distracting features.

Their system allows you to prioritize your most important tasks when you're working on a design.
Set reminders and deadlines on the platform to keep yourself on a timeline that's realistic without falling behind schedule.
You can easily fold and unfold nodes whenever you need to access them for your current project.
MindNode has different style options and layouts to get you started with. It's a great app design tool for anyone in the design community. Your overall style can easily be conveyed using this tool, ensuring all of the important aspects of your app design get captured, there's external consistency, and the end-users benefit from a seamless experience.
Their cloud software makes it easy for you to share your project with other people and tackle it with a collaborative effort.
The cloud means you'll also be able to access your work on MindNode from anywhere, including mobile devices.
21. Photoshop
Photoshop is a classic tool for designers.
If you haven't used it in a long time, it's drastically improved over the years.
It's no longer a software that's just made for cutting and pasting pictures.

Use this software if you're an artist as well as a mobile app designer.
Your artistic side can really shine when you're using Photoshop.
They've got features like:
- Layering
- Texture
- Lighting
- Blurring
It's also great for bitmap manipulation.
If you're a mobile app designer, you need to have Photoshop.
22. Venngage

Venngage allows people to easily create beautiful designs using ready-made, highly customizable templates without the need of a designer.
Whether you're creating infographics, presentations, reports or social media visuals, their customizable templates will help you become a design wiz in a few clicks.
You can also design other visualizations like apiechart with thepiechart maker , create agraph with thegraph maker , and use our bar graph maker to create bar graphs and more"
23. Pen and notepad
Do not underestimate simplicity!
When an idea comes to your mind, you don't always have to run to your computer, phone, or tablet.
I carry around a pen and notepad with me at all times.
Just jot your thoughts down and start sketching whenever something comes to you.
I recommend using a pen and piece of paper before you start to put anything into a computer software.
It's a great chance for you to collect your thoughts, so you have a better idea of what you want your design to look like before you get started.
24. Principle
Lots of design tools out there will allow you to create some basic animations.
But if you're designing an app that has complex animations and interactions, you'll definitely need to get Principle .

It's also great for designing an app that has multiple screens.
Even if you're animating a basic app, I still recommend getting Principle.
The day is going to come when the complexity of your designs change based on the client, and you'll want to have this software readily available for it.
Conclusion
Prototypes give life to your new idea. You definitely won't have to use all of these tools, just the one that you think your team needs to take your design process to the next level.
Mobile app design is a continually evolving project. There's always going to areas that require improvement.
Pay attention to other apps on the market for inspiration. Can you learn from their design systems? Assess things like visual weight, call to action buttons, tab bar, and any other app design elements that will impact mobile usage. You can take this information and use it to create your own set of app design best practices.
Last but not least, if you're looking for an all-in-one tool for UX designers without all the troubles of coding associated with the development process, you should try Buildfire.com—it'll allow you to excitedly build a mobile app for your business in 3 simple steps: Choose an app template, customize your app, publish and manage.
How To Design App Idea
Source: https://buildfire.com/tools-for-mobile-app-designers/
Posted by: perkinsofeautioull.blogspot.com



0 Response to "How To Design App Idea"
Post a Comment